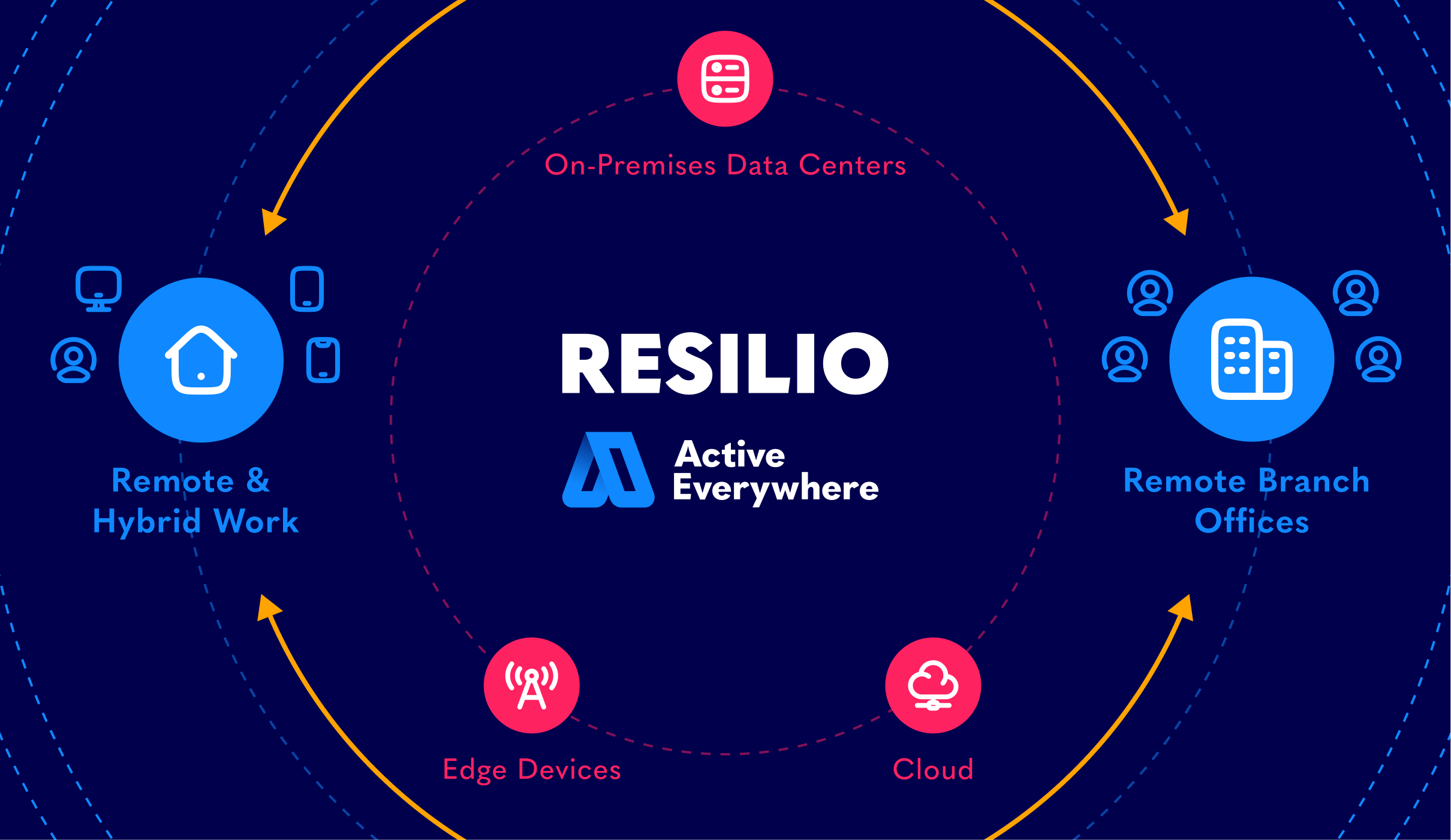
Introducing Resilio Active Everywhere
Get active, current, and accessible file-based data everywhere you work using the storage you have today.
Learn More






storage connected
Stay productive while reducing operational costs.

Resilio connects and automates data movement across core, cloud, and edge so you can concentrate on delivering innovation and enhancing customer experience. Less troubleshooting, more data flowing.
Your infrastructure team can easily integrate Resilio with existing storage solutions from a variety of vendors, extending the value–and reducing the upgrade costs–of your current storage investment.
Your infrastructure team can easily integrate Resilio with existing storage solutions from a variety of vendors, extending the value–and reducing the upgrade costs–of your current storage investment.







Case Studies
WORK YOUR WAY
Achieve infinite deployment scenarios everywhere.
Designed for speed, resiliency, and flexibility, Resilio uses peer-to-peer architecture to move data up to ten times faster than conventional replication software. It’s easily managed and deployed by organizations of any scale—from small collaborative creative groups to the world’s most demanding DevOps and Engineering teams.
RESULTS
We make our customers active everywhere.